JavaScript游戏开发入门指南

一、JavaScript游戏开发概述

JavaScript游戏开发是指使用JavaScript语言和相关的库、框架等技术,在网页上实现游戏功能的过程。JavaScript游戏开发具有以下特点:
跨平台:JavaScript游戏可以在任何支持浏览器的设备上运行,包括PC、平板电脑和手机等。
易于上手:JavaScript语言简单易学,对于初学者来说,学习JavaScript游戏开发相对容易。
丰富的资源:目前市面上有很多优秀的JavaScript游戏开发库和框架,如Phaser、CreateJS、Egret等,为开发者提供了丰富的资源。
二、JavaScript游戏开发环境搭建

编辑器:选择一款适合自己的编辑器,如Visual Studio Code、Sublime Text等。
浏览器:确保您的浏览器支持最新的JavaScript特性,如Chrome、Firefox等。
三、JavaScript游戏开发基础

以下是JavaScript游戏开发的一些基础知识:
HTML5 Canvas:Canvas是HTML5提供的一个绘图API,可以用于绘制游戏中的图形、图像等。
JavaScript动画:通过JavaScript实现游戏中的动画效果,如移动、旋转、缩放等。
游戏循环:游戏循环是游戏开发的核心,负责处理游戏中的逻辑、渲染和输入等。
事件监听:监听用户输入,如键盘、鼠标等,实现游戏交互。
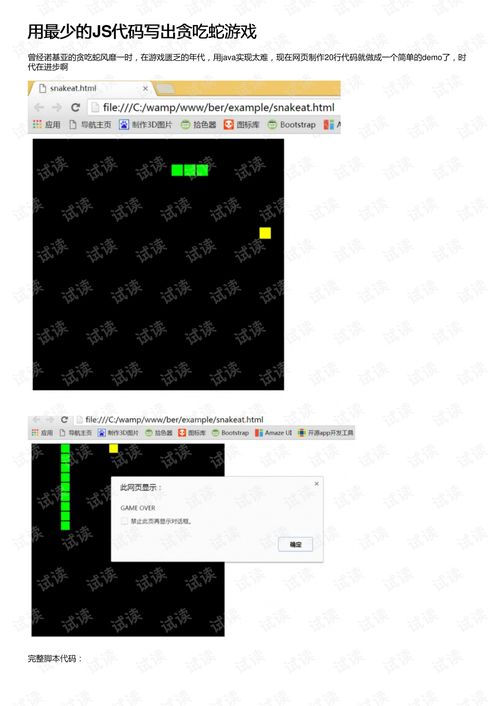
四、JavaScript游戏开发实例:贪吃蛇游戏

以下是一个简单的贪吃蛇游戏实例,帮助您了解JavaScript游戏开发的基本流程。
// 贪吃蛇游戏代码示例
// ...
// 游戏初始化
function init() {
// 初始化游戏画布、游戏循环等
// 游戏循环
function loop() {
// 处理游戏逻辑、渲染、输入等
// 游戏主函数
function main() {
init();
setInterval(loop, 1000 / 60); // 设置游戏帧率为60帧/秒
// 调用游戏主函数
main();
五、JavaScript游戏开发进阶

随着您对JavaScript游戏开发的深入了解,可以尝试以下进阶内容:
物理引擎:使用物理引擎实现游戏中的碰撞检测、物体运动等效果。
网络编程:实现多人在线游戏,如实时对战、数据同步等。
游戏优化:提高游戏性能,如减少渲染次数、优化算法等。
JavaScript游戏开发具有广泛的应用前景,掌握JavaScript游戏开发技术将为您的职业生涯增添更多可能性。本文为您介绍了JavaScript游戏开发的基础知识,希望对您的学习有所帮助。
