iH5小游戏制作教程:轻松上手,打造个性化互动体验

一、iH5小游戏制作基础

在开始制作iH5小游戏之前,我们需要了解一些基本概念。
1.1 iH5平台介绍

iH5是一款基于HTML5技术的游戏制作平台,用户可以通过拖拽、编辑等方式,快速制作出精美的H5游戏。
1.2 iH5游戏类型

iH5支持多种游戏类型,如找茬、打飞机、拼图、答题等,满足不同用户的需求。
1.3 iH5制作流程

制作iH5小游戏的基本流程包括:创建项目、设计页面、添加元素、设置交互、测试与发布。
二、iH5小游戏制作步骤

以下以制作一款简单的找茬游戏为例,为您详细介绍iH5小游戏的制作步骤。
2.1 创建项目

登录iH5官网,点击“创建项目”,选择游戏类型,输入项目名称,即可创建一个新的游戏项目。
2.2 设计页面

在iH5编辑器中,点击“页面工具”,添加多个页面,用于展示游戏的不同阶段。例如,封面页、游戏页、成功页、失败页等。
2.3 添加元素

在游戏页面上,您可以添加各种元素,如图片、文字、按钮等。通过拖拽、编辑等方式,调整元素的位置、大小、样式等属性。
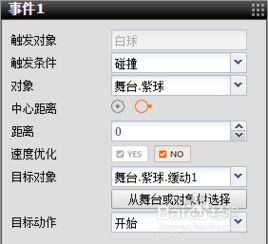
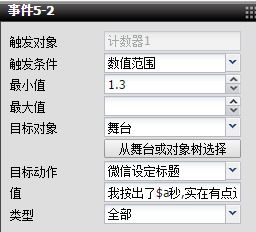
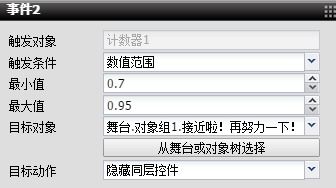
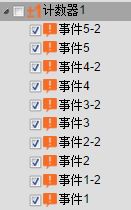
2.4 设置交互

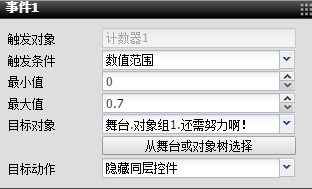
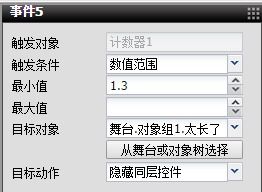
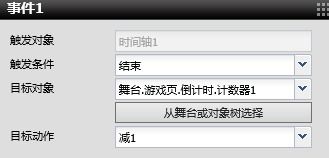
为了实现游戏互动效果,您需要为元素设置交互事件。例如,点击按钮跳转页面、点击图片触发动画等。
2.5 测试与发布

完成游戏制作后,您可以点击“预览”按钮进行测试。测试无误后,点击“发布”按钮,将游戏分享到微信、微博等社交平台。
三、iH5小游戏制作技巧

3.1 优化页面布局

合理的页面布局可以提高用户体验,使游戏更加美观、易用。
3.2 精选素材

选择高质量的图片、音效等素材,可以提升游戏的视觉效果和听觉体验。
3.3 简化操作

简化游戏操作,降低学习成本,让更多用户能够轻松上手。
3.4 优化性能

优化游戏性能,提高加载速度,确保游戏流畅运行。
通过本文的介绍,相信您已经对iH5小游戏的制作有了初步的了解。iH5作为一款功能强大的游戏制作工具,为广大开发者提供了丰富的创作空间。只要掌握基本操作和技巧,您就可以轻松制作出个性化的互动体验。赶快行动起来,发挥您的创意,打造属于自己的H5小游戏吧!
