亲爱的读者们,你是否在为安卓系统中的line-height问题而烦恼呢?别急,今天我就要来给你揭秘这个神秘的难题,让你轻松驾驭安卓系统中的line-height,让你的页面焕然一新!
一、line-height的奥秘
line-height,简单来说,就是行间距。它决定了文本在垂直方向上的排列方式。在安卓系统中,line-height的设置可是大有讲究哦!
二、安卓系统line-height的常见问题
1. 文字无法居中
在安卓系统中,有时候你会发现文字无法居中,这是为什么呢?原因有很多,比如:
(1)line-height设置不当
(2)父元素的高度没有设置
(3)字体大小与line-height不匹配
2. 文字溢出
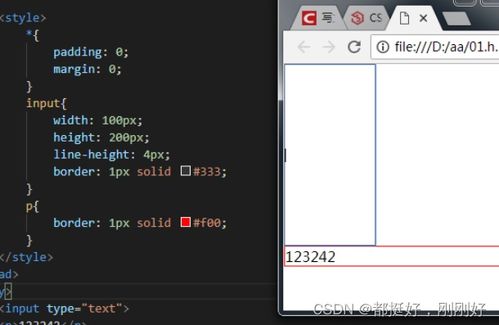
有时候,你会发现文字在容器中溢出,这是因为line-height设置过大,导致容器高度不够。

三、解决安卓系统line-height问题的方法
1. 设置line-height为normal
将line-height设置为normal,可以让文本垂直居中。这种方法简单易行,但有时候效果并不理想。

2. 使用padding来调整行间距
将line-height设置为normal,然后通过padding来调整行间距。这种方法可以更好地控制行间距,但需要注意,padding会影响元素的总高度。

3. 使用flex布局
flex布局可以让文本在容器中垂直居中,而且兼容性较好。具体代码如下:
```html
我是居中的文本
4. 使用table布局
table布局可以让文本在容器中垂直居中,但兼容性较差,尤其是在三星S8等机型上。具体代码如下:
```html
测试
```css
.test {
display: table;
.test span {
display: table-cell;
background: pink;
font-size: 11px;
四、实战案例
下面,我将通过一个实战案例,带你深入了解安卓系统line-height的设置。
1. 案例背景
我们需要设计一个商品列表页面,商品名称和价格需要垂直居中显示。
2. 案例分析
为了实现商品名称和价格的垂直居中,我们可以使用flex布局。
3. 案例代码
```html
```css
.product-list {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
.product-item {
width: 20%;
margin-bottom: 10px;
display: flex;
flex-direction: column;
align-items: center;
.product-name {
font-size: 16px;
line-height: 1.5;
.product-price {
font-size: 14px;
color: 999;
通过以上代码,我们可以看到商品名称和价格在容器中实现了垂直居中。
五、
通过本文的介绍,相信你已经对安卓系统中的line-height有了更深入的了解。在实际开发过程中,我们可以根据需求选择合适的line-height设置方法,让页面更加美观、易读。希望这篇文章能帮助你解决安卓系统line-height的问题,让你的作品更加出色!
